
みなさん、こんばんは。気にしい管理人です( @kinicy74 )
「はてなブログProを使っているけれど、そろそろ本格的にWordPressにしようかな?🙄」
「WordPressを使いたいけど、ロリポップ!のレンタルサーバーってどうなんだろう?🙄」
こんなことでお悩みではないでしょうか。
今回は、はてなブログProからロリポップ!のWordPressへ引っ越しした感想を説明します!
恐れずにチャレンジしたことで、サーバーやWordPressについていろいろと学べました😊
はてなブログからWordPressへ引越した感想【ロリポップ!】
結論は、「はてなブログProからWordPressへの引越しよりも、WordPressの方がムズい😅」でした!
この記事もWordPressのブロックエディターで、初めて記事を書きました!操作に慣れるまではちょっと大変でした!
引っ越ししようと思った理由
気にしい管理人がWordPressへ引っ越ししようと思った理由です。
- アクセス数アップ
- WordPressの有料テーマを使って見やすいブログにする
- はてなブログからブログ停止されるリスクの回避
- そろそろ、WordPressの経験値を積みたかった
- さらにマルチドメインの運用経験も積んでみたかった
- 収益化の確立
こんな感じです😅
ロリポップ!を選んだ理由
また、数あるレンタルサーバーの中からいろいろと検討をした結果、「ロリポップ!」のレンタルサーバーに決めました!
選んだ理由としては・・
- 月額料金が他社と比べて安い!
- 昔からある老舗のレンタルサーバー屋さんである!
- いろいろとお得なキャンペーンがちょうど開催していた!
- ドメインも無料でもらえる!
レンタルサーバーの比較サイトでは、ロリポップ!はハイスピードプランではないプランでよく比較されていて、「遅い」と書かれている印象です。
比較サイトは参考にせず、ハイスピードプランがお安くレンタルできるので選んでみました。
また、お得なキャンペーンは、アフィリエイトサイトのセルフバックとロリポップの6ヶ月延長キャンペーンを狙ってみました。
ハイスピードプランは36ヶ月契約で月額550円なのですが、セルフバックを受けるとキャンペーン期間中だと12,500円が戻るので、実質3年間で7,300円のレンタルサーバー代となります😲
年間2,433円、月額203円・・激安すぎです!
はてなブログProからWordPressへ引っ越しした手順
というわけで、実際にはてなブログProからWordPressへ引っ越しした手順を説明します!
簡単な手順の流れは以下となります。
- レンタルサーバーの契約
- ドメインの設定
- WordPressのインストール
- サーバー切り替え前のブログを見れるように設定(hosts設定)
- はてなブログから記事データの取り出し(エクスポート)
- 記事データの補正作業
- WordPressへ記事データの取り込み(インポート)
- サーバーの切り替え作業(ネームサーバー設定、DNSレコード設定)
- SSL化の設定
- 取り込んだ記事の補正
- はてなブログProの解約
レンタルサーバーの契約
最初に、引越し先であるサーバーをレンタルする作業から説明します!
まずはA8.netへログインをして、ロリポップ! ![]() で検索します。「セルフバック」ボタンがあるので、クリックします。
で検索します。「セルフバック」ボタンがあるので、クリックします。

セルフバックのキャンペーンが開催していたので、ラッキーでした🤩
というわけで、気にしい管理人はハイスピードプランの36ヶ月契約をします!「セルフバックを行う」ボタンをクリックします。

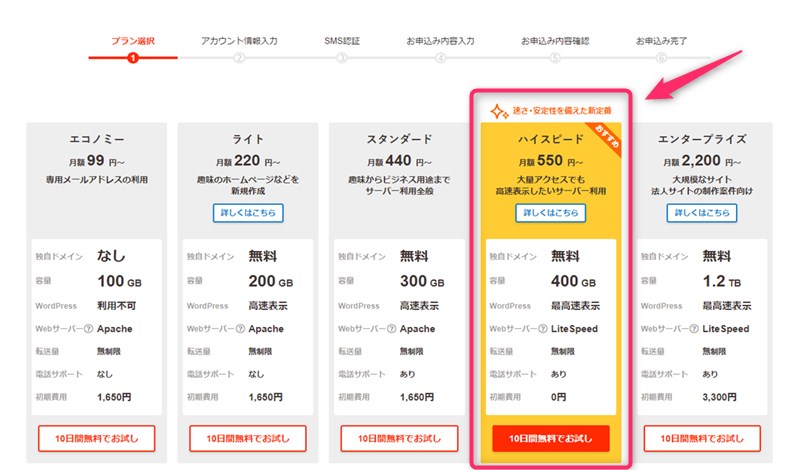
お好みのプランを選択します。やっぱりおすすめのハイスピードプランですね😊

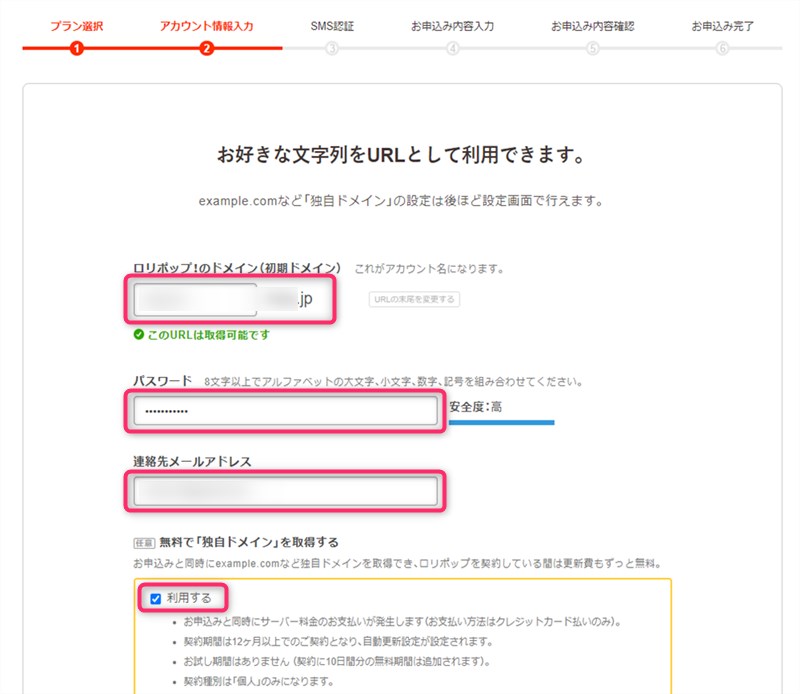
アカウント情報を入力していきます。
「ロリポップ!のドメイン」は、今後、ロリポップ!ユーザー専用ページへログインする際のアカウントIDとなります。

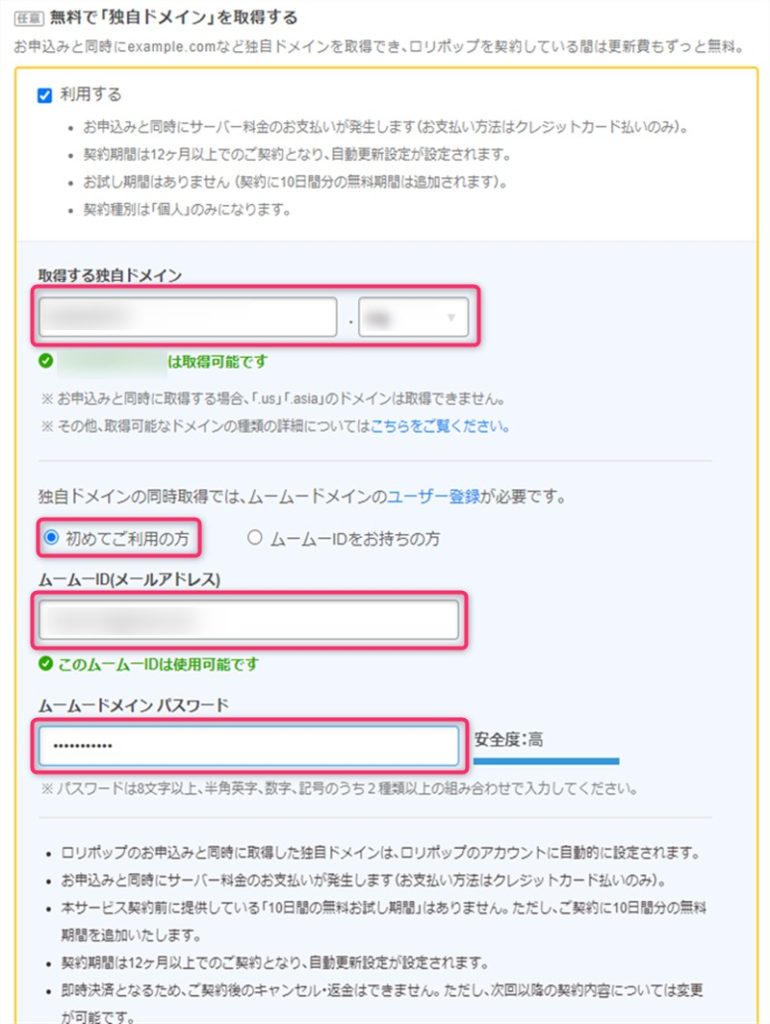
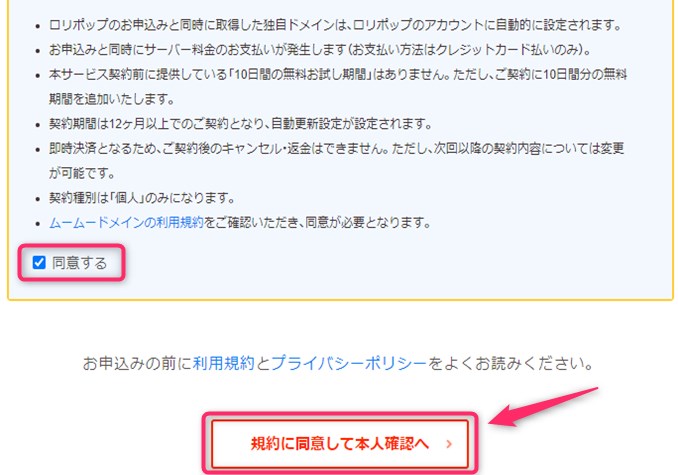
無料で独自ドメインを取得できるので、取得しちゃいます😄

※無料で独自ドメインを取得できる条件は、ロリポップ!サイトで確認してください。
「同意する」にチェックをして、「規約に同意して本人確認へ」ボタンをクリックします。

電話番号を入力して、「認証コードを送信する」ボタンをクリックします。

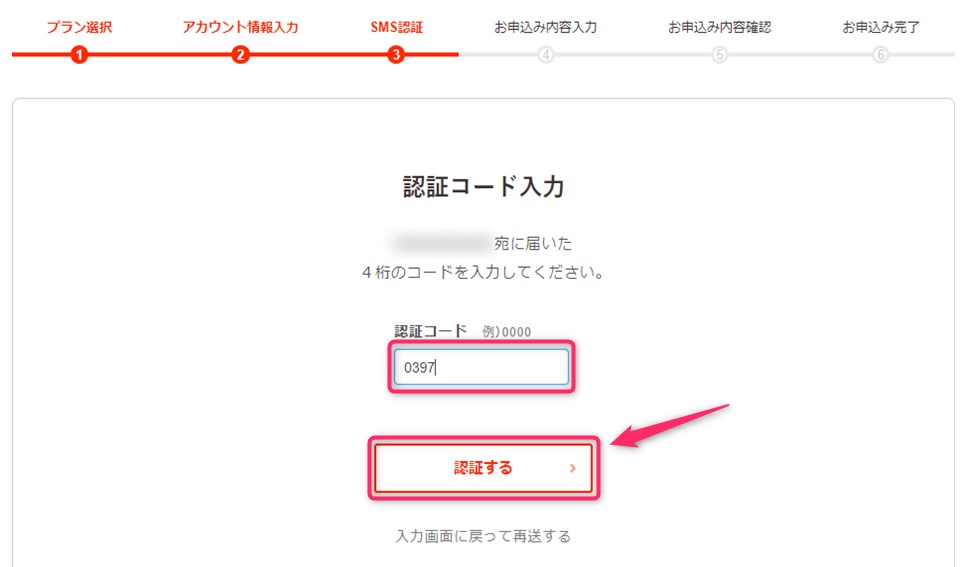
スマホに送られてきた認証コードを入力して、「認証する」ボタンをクリックします。

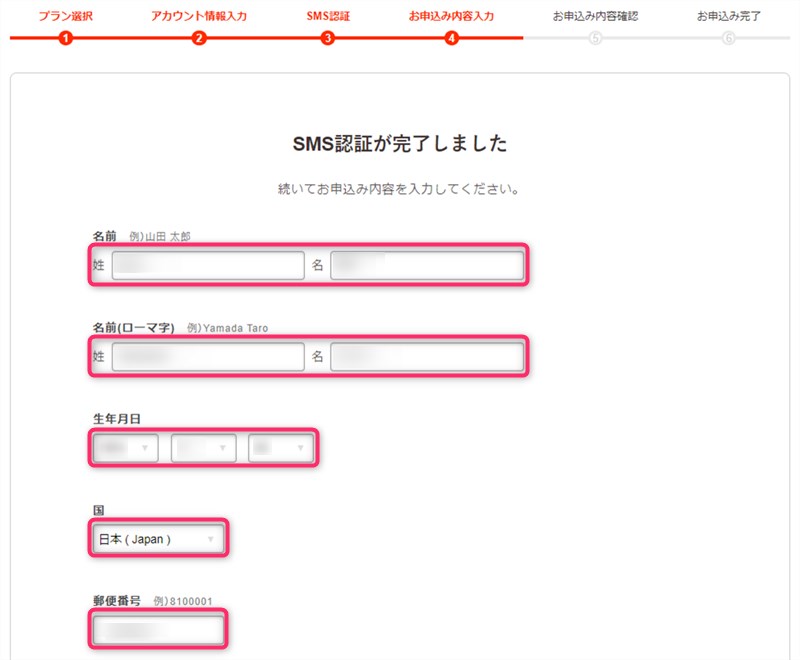
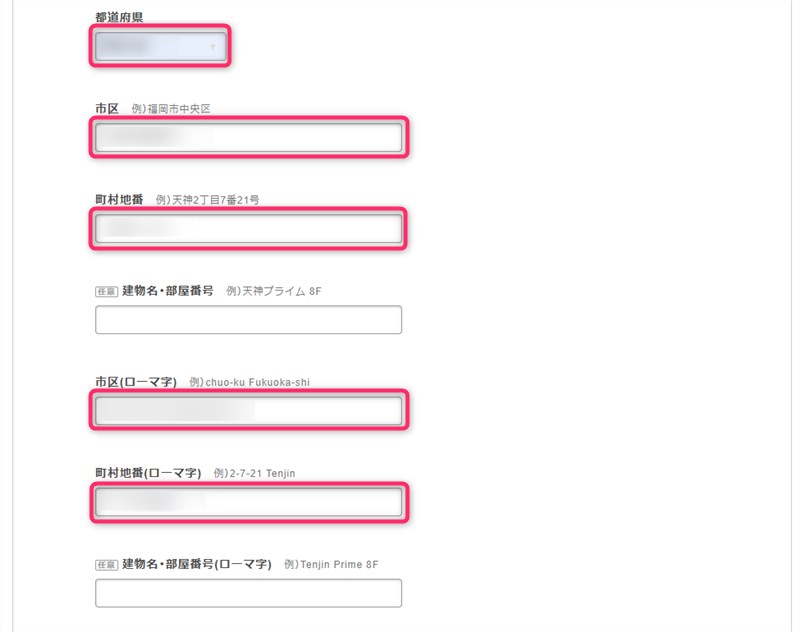
続けて、お申込み内容入力を行います。

必須項目をどんどん入力していきます。

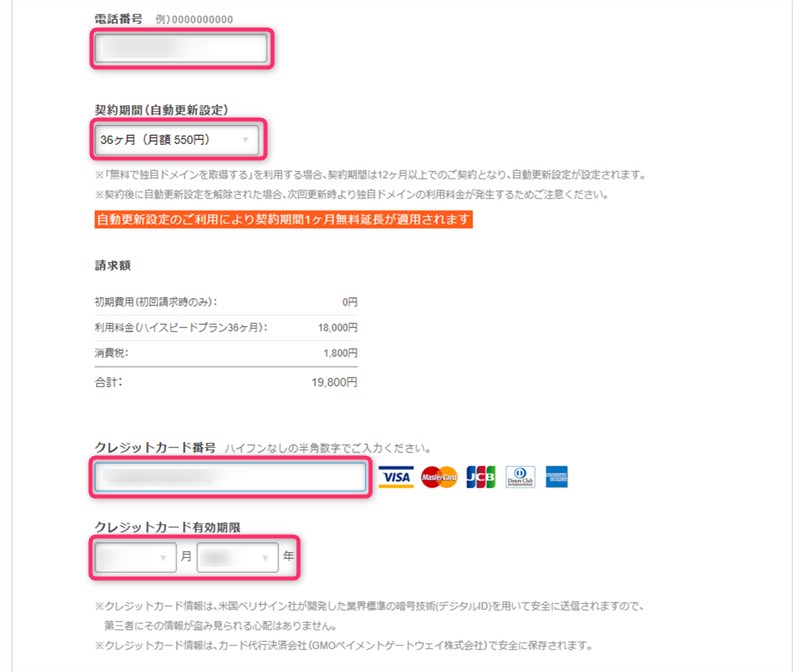
契約期間を決めて、クレジットカード番号を入力します。今回は36ヶ月契約にしてみました😊

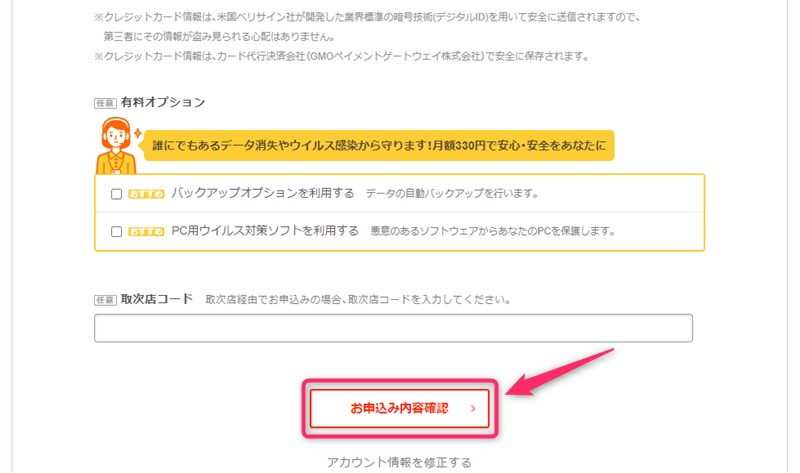
有料オプションは必要に応じてチェックをして、「お申込み内容確認」ボタンをクリックします。

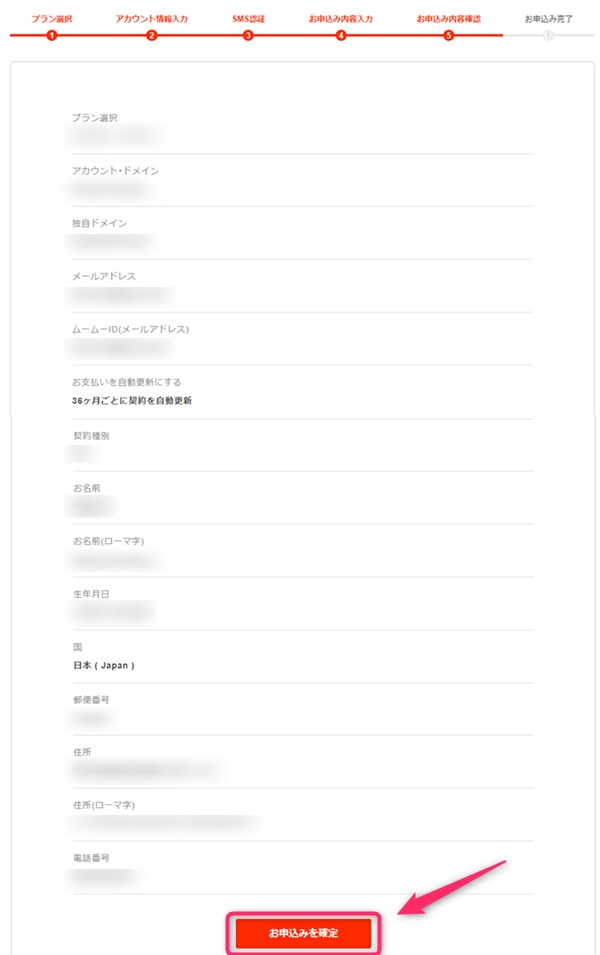
お申込み内容の確認をして、「お申込みを確定」ボタンをクリックします!

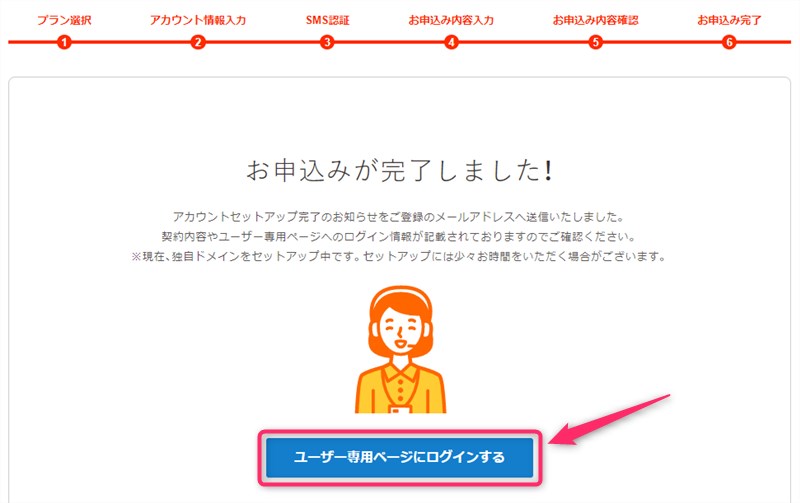
これでレンタルサーバーの契約は完了です😄
「ユーザー専用ページにログインする」ボタンをクリックします。

ドメイン設定
さて、ここからはドメイン設定です。
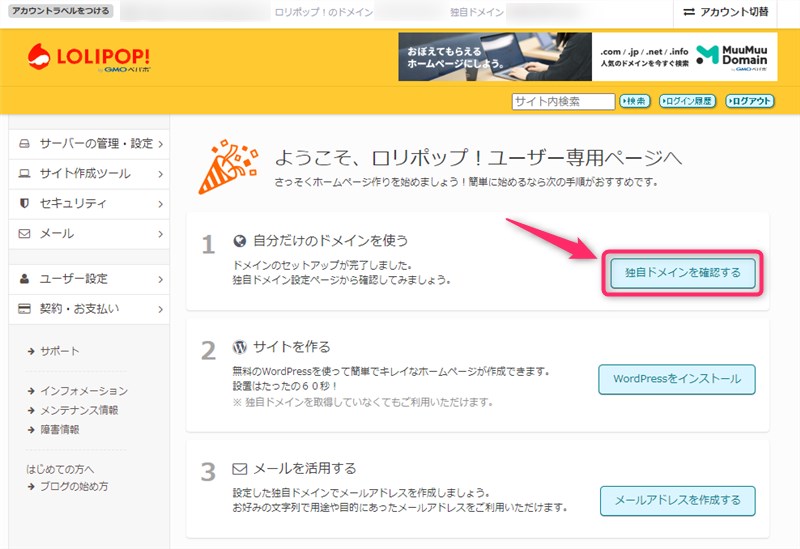
ロリポップ!ユーザー専用ページから「独自ドメインを確認する」ボタンをクリックします。

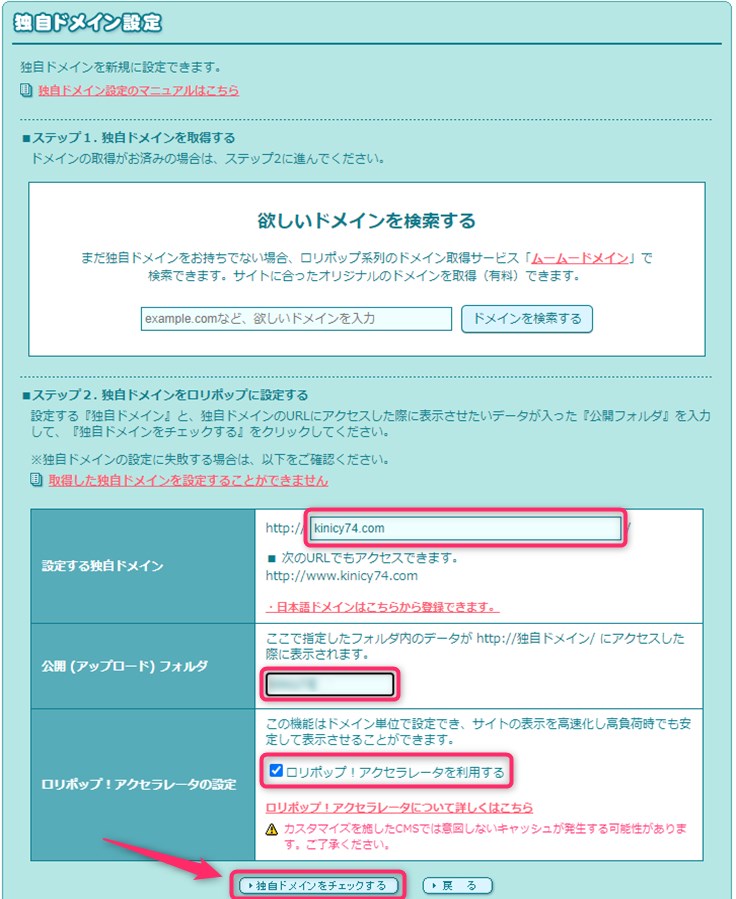
はてなブログから引っ越しをする独自ドメインを入力していきます。「独自ドメインをチェックする」をクリックします。

設定する独自ドメインを確認したら、「設定」ボタンをクリックします。

WordPressのインストール
続いて、WordPressをインストールします。
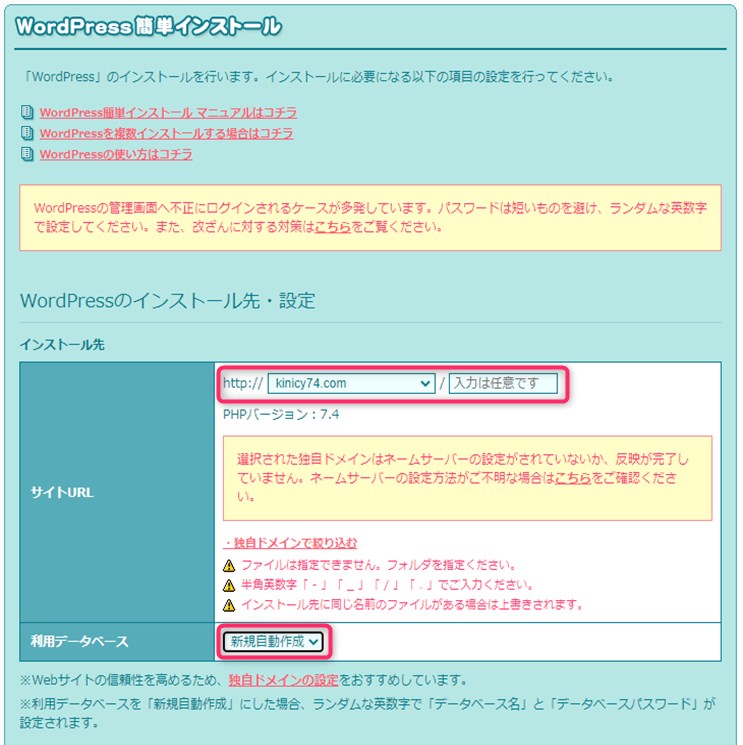
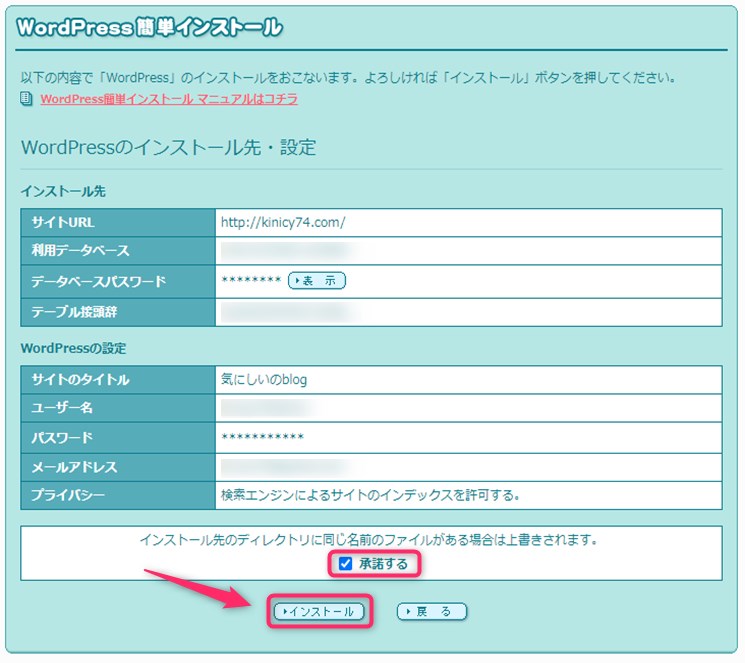
WordPress簡単インストールのインストール先を設定していきます。

サイトURLの「入力は任意です」欄は空欄にします。
利用データベースは「新規自動作成」を選択します。
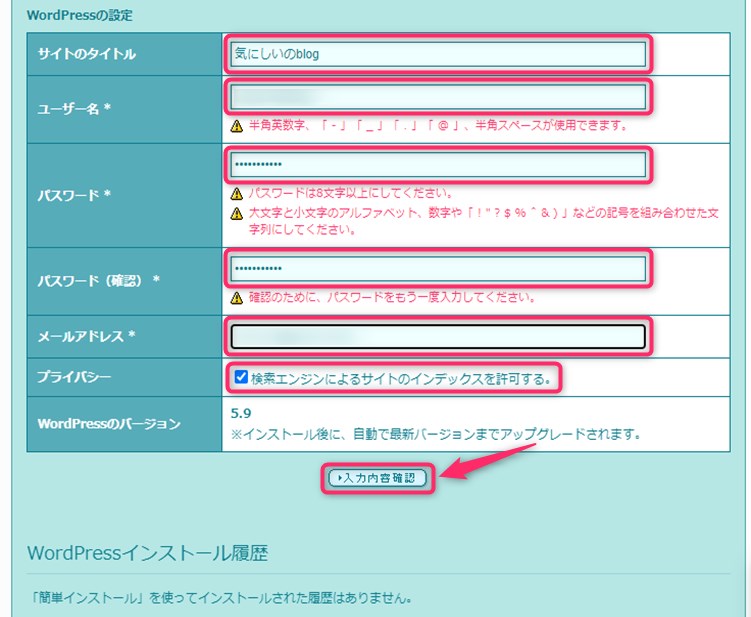
設定内容を入力したら、「入力内容確認」ボタンをクリックします。

内容を確認し、「承諾する」にチェックをして「インストール」ボタンをクリックします。

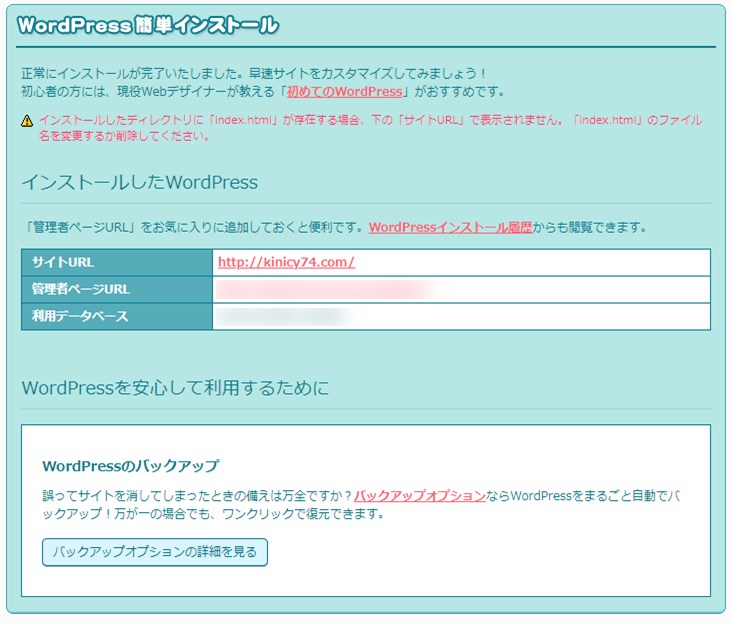
正常にインストールされたことを確認します。

サーバー切り替え前のブログを見れるように設定(hosts設定)
サーバー切り替え前に自分だけロリポップ!サーバー上のWordPressを見れるように設定します。
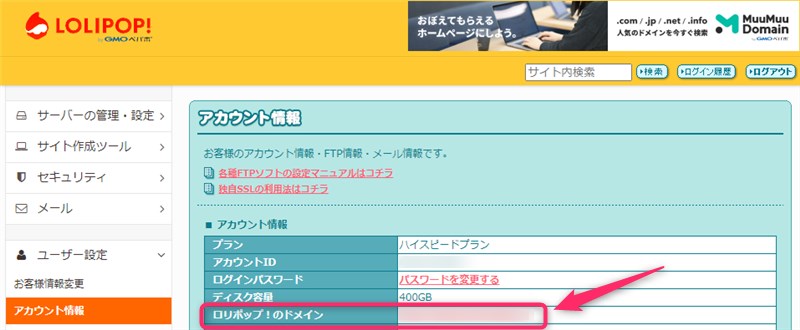
まず、アカウント情報よりサーバーのIPアドレスを確認するためにロリポップ!のドメインを確認します。

[ Windows キー] + [ R ] でファイル名を指定して実行ダイアログを表示します。「cmd」と入力して「OK」ボタンをクリック。
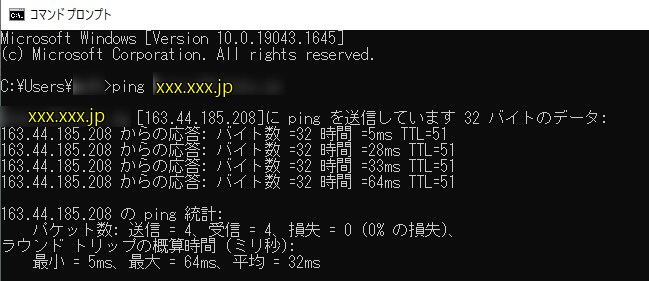
コマンド プロンプトよりロリポップ!のドメインを指定してpingコマンドを実行すると、IPアドレスが確認できます。
ping xxx.xxx.jp
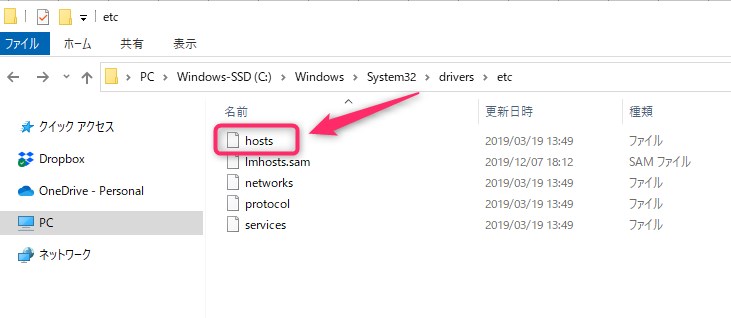
「C:\Windows\System32\drivers\etc」に「hosts」ファイルがありますので、ここに追記をします。
ですが、etcフォルダ内では直接ファイルの更新ができないので、デスクトップなどにコピーして編集をします。

※hosts(ホスツ)ファイルとは、自分のPC内でIPアドレスとホスト名を関連付かせるファイルのことです。
※ファイルをコピーしておくと、後で戻すときに便利です。
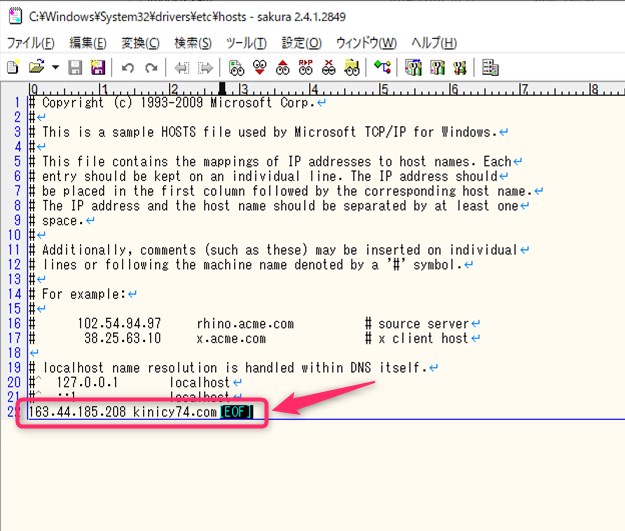
[ロリポップ!のドメインのIPアドレス] + [半角スペース] + [独自ドメイン] を入力して保存します。
編集をしたファイルは、etcフォルダ内に上書きコピーをして反映させます。
xxx.xxx.xxx.xxx xxx.xxx
はてなブログから記事データの取り出し(エクスポート)
ここからは、はてなブログの記事データをエクスポートして取り出す作業をします。
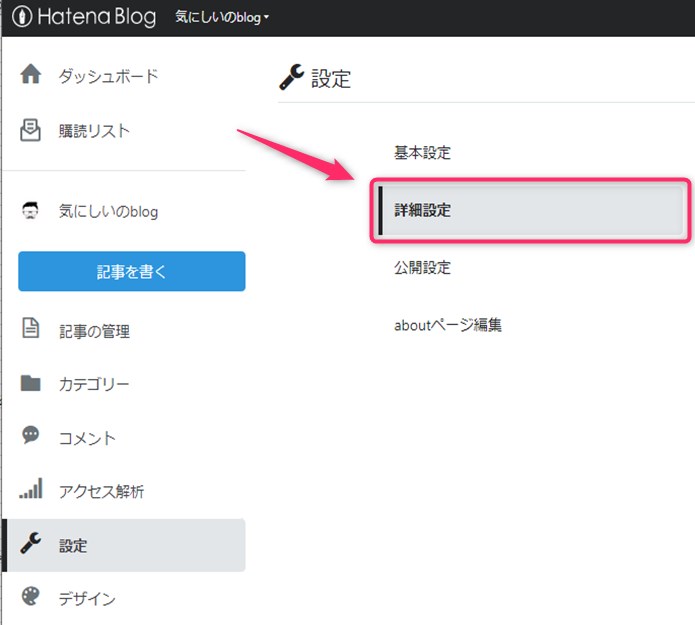
はてなブログの管理画面の設定から詳細設定を開きます。

詳細設定の下の方にあるエクスポートより、「記事のバックアップと製本サービス」をクリックします。

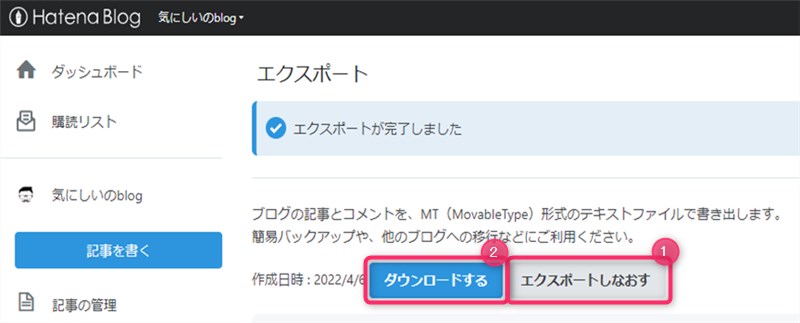
「エクスポートしなおす」ボタンをクリックした後、「ダウンロードする」ボタンをクリックして、エクスポートファイルを取得します。

記事データの補正作業
次は、はてなブログのエクスポートファイルをWordPress用に補正します。
はてなブログとWordPressでは、見出しタグに違いがあるので、タグの変換作業をしていきます。
- h3タグ → h2タグへ置換
- h4タグ → h3タグへ置換
- h5タグ → h4タグへ置換
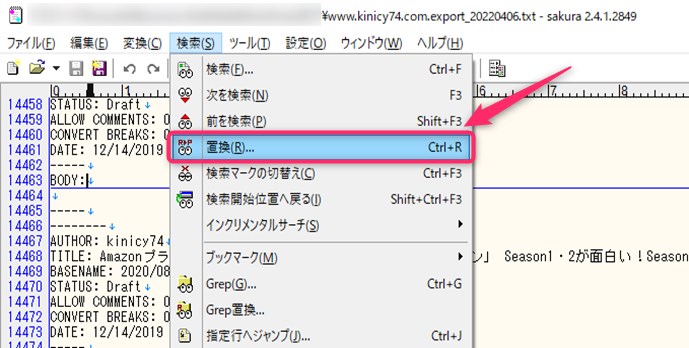
テキストエディタの置換機能を使って、タグを置き換えていきますが、確実に置換をするために6回に分けて丁寧に置換をしていきます!
タグ以外に想定外の文字列まで置換してしまうと、トラブルのもとですからね~😅

※サクラエディタの置換機能を使う例となります。
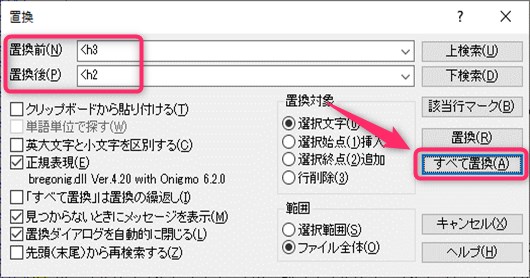
該当タグ以外のところが置換されないように、徐々に置換をしていきます。まずがh3の開始タグから置換します。
置換前に「<h3」、置換後に「<h2」を指定して、「すべて置換(A)」ボタンをクリックします。

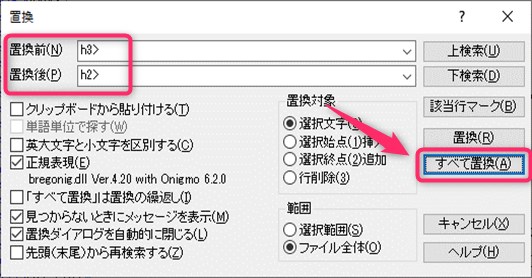
つぎはh3の終了タグを置換します。
置換前に「h3>」、置換後に「h2>」を指定して、「すべて置換(A)」ボタンをクリックします。

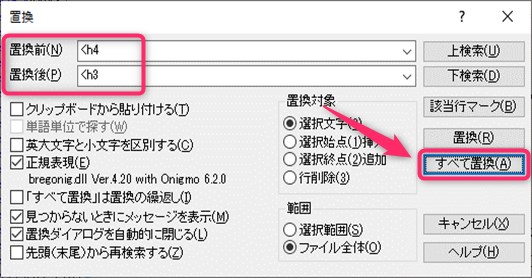
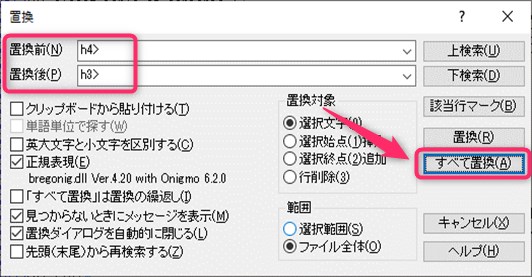
h4の開始タグを置換します。
置換前に「<h4」、置換後に「<h3」を指定して、「すべて置換(A)」ボタンをクリックします。

h4の終了タグを置換をします。
置換前に「h4>」、置換後に「h3>」を指定して、「すべて置換(A)」ボタンをクリックします。

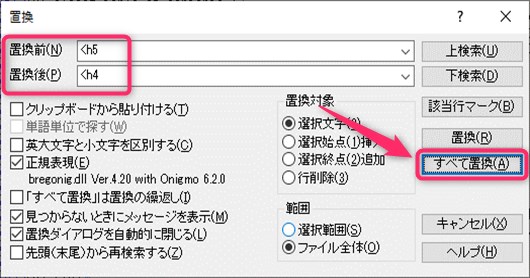
h5の開始タグを置換をします。
置換前に「<h5」、置換後に「<h4」を指定して、「すべて置換(A)」ボタンをクリックします。

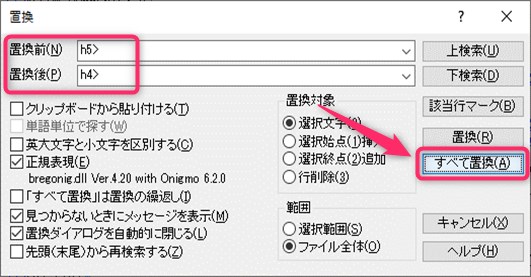
最後にh5の終了タグを置換をします。
置換前に「h5>」、置換後に「h4>」を指定して、「すべて置換(A)」ボタンをクリックします。

すべて置換が終わったら、忘れずにファイルを保存しておいてくださいね😄
WordPressへ記事データの取り込み(インポート)
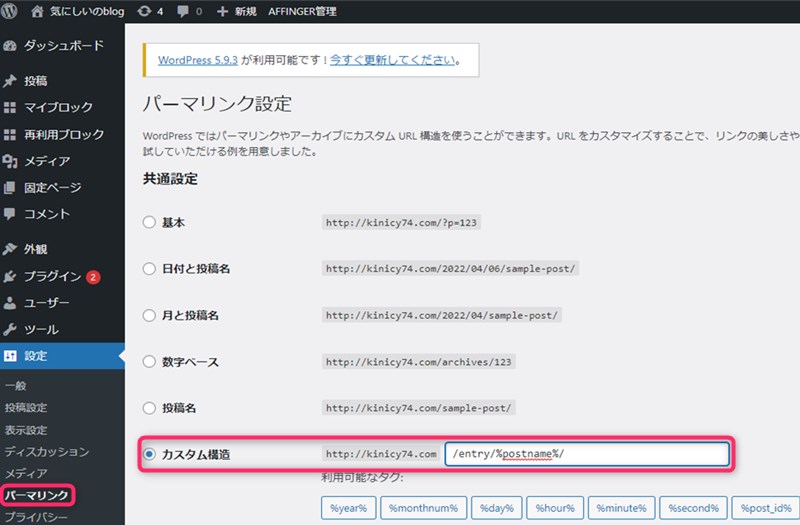
補正した記事データを取り込む前に、WordPress側でパーマリンクの設定をしておきます。
設定よりパーマリンク設定を開きます。
カスタム構造で「/entry/%postname%/」を指定します。最後の「/」はAFFINGERで推奨していたので、付けております。

気にしいのblogでは、はてなブログのパーマリンクは「/entry/postname」形式のカスタムURLのみでした。
※有料のWordPressテーマである「AFFINGER6」も購入して入れてみました🤩こちらについては別記事で紹介します!
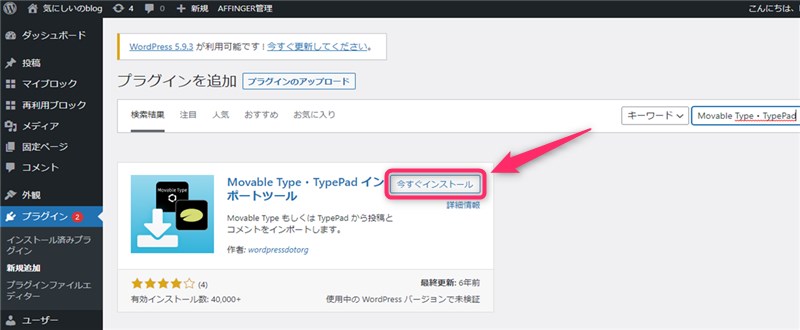
補正作業をした記事データファイルを取り込むためにプラグインをインストールします。
「Movable Type・TypePad」でプラグインを検索すると、「Movable Type・TypePad インポートツール」が表示されるので、
「今すぐインストール」ボタンをクリックします。

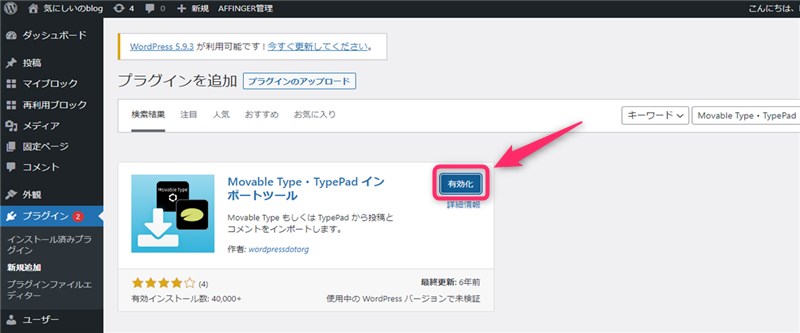
プラグインの「有効化」ボタンをクリックします。

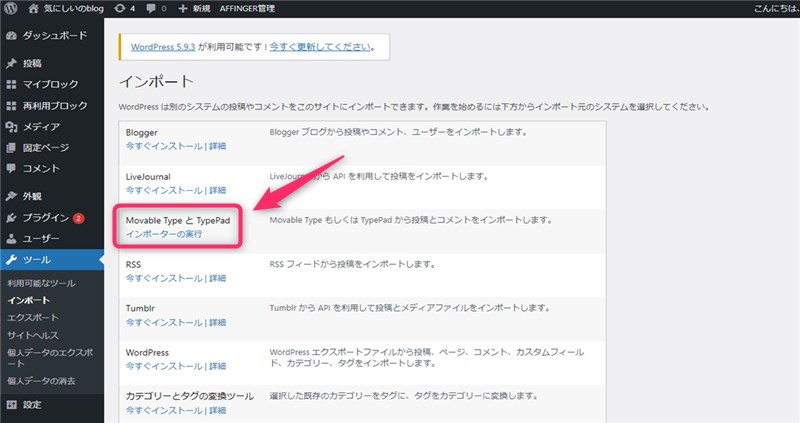
「インポーターの実行」リンクをクリックします。

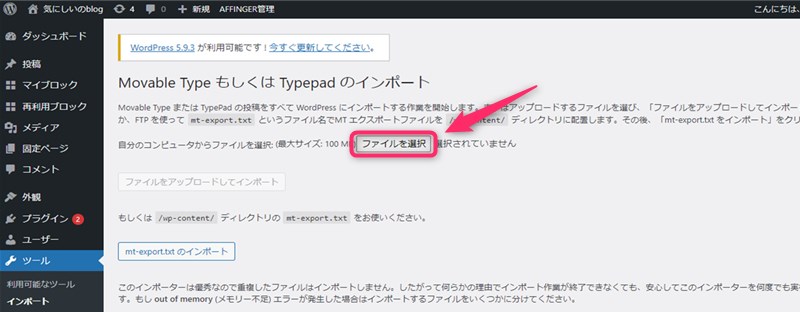
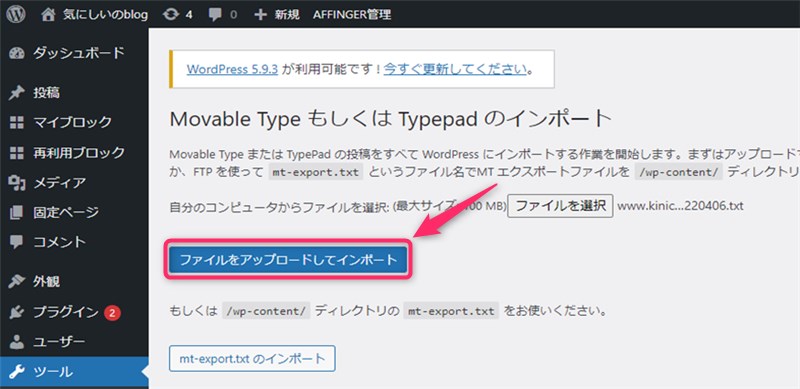
「ファイルを選択」ボタンをクリックし、補正作業をしたはてなブログの記事データファイルを選択します。

「ファイルをアップロードしてインポート」ボタンをクリックします。

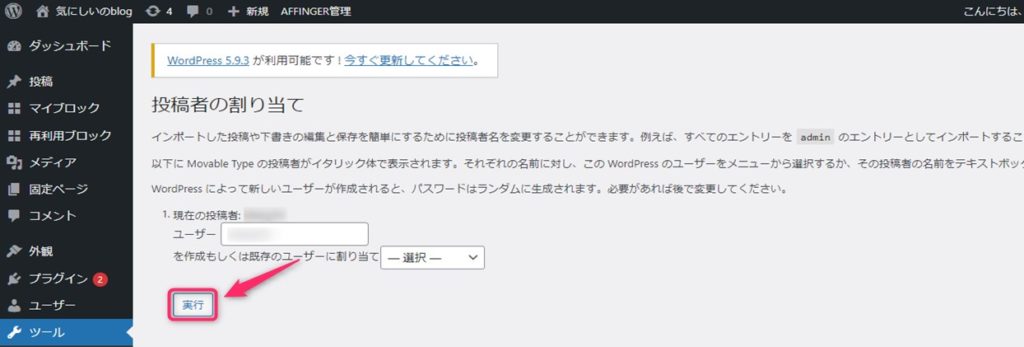
投稿者の割り当てを決定して、「実行」ボタンをクリックします。

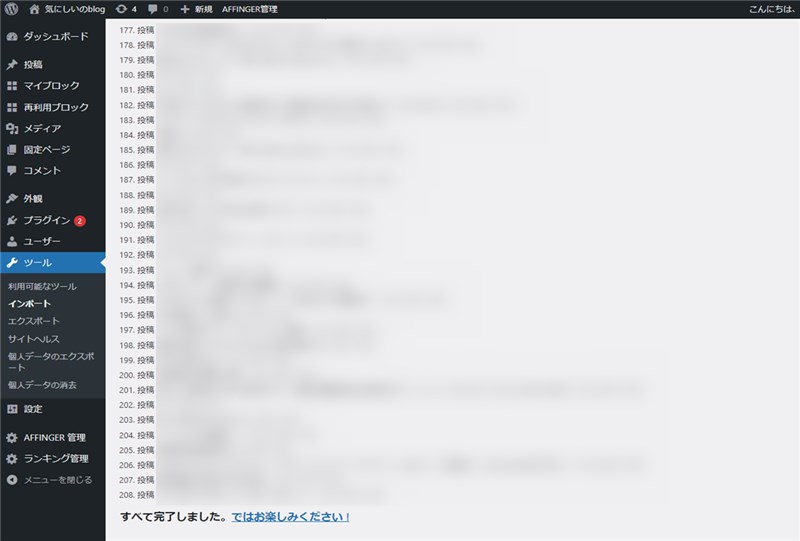
記事データのすべてが取り込まれたことを確認して完了となります😄

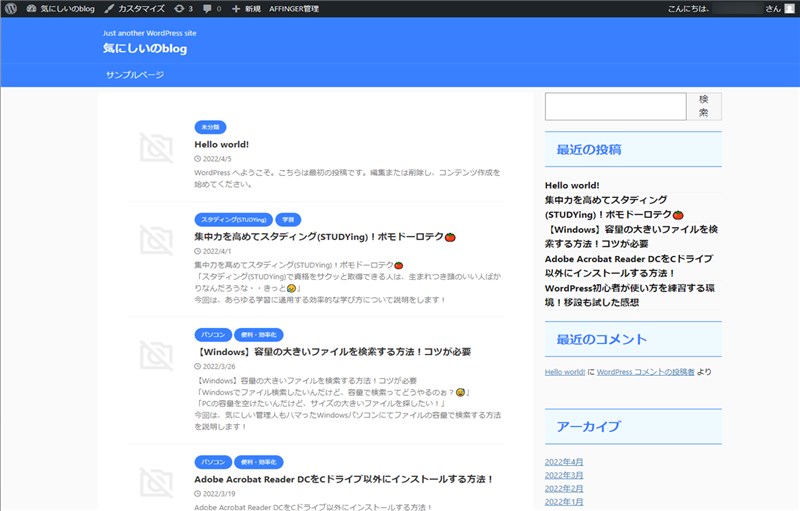
やっとブログの確認ができました!ちょっと感動🤣

※アイキャッチ画像が表示されていないので補正する必要がありますが、SSL化してからでないと画像パスが変わるので、後で対応をします。
まとめ
いかがだったでしょうか。
ちょっと記事が長くなってきたので、サーバーの切り替え作業以降については次回の記事で説明します!乞うご期待ください😄
また、この記事はWordPressのブロックエディターを初めて使って執筆してみました。ビジュアル系な感じで結構いいですね。
みなさんのご参考になればうれしいです。
最後までお読みいただき、ありがとうございました。
次回は、緊張のサーバーの切り替え作業です。意外とサクッと終わりますので、ご安心ください😄