
みなさん、こんばんは。気にしい管理人です( @kinicy74 )😊
「ブログを始めたいけど、WordPressってどうなんすか?😅」
「WordPress始めたいけど、いきなりレンタルサーバーを借りてお金かけたくないなぁ😥」
「WordPressをまずは触ってみて、練習をしてみたい!」
このようなことでお悩みではないでしょうか。
今回は、WordPressを自分のパソコンに入れて練習できる環境を作る手順を説明します!

まずは、いろいろと触ってみると理解しやすいですよね~😅
WordPress初心者が使い方を練習する環境!ブログ移設も試した感想
結論は、LOCAL(ローカル)というツールをインストールするだけでOKです😄
LOCAL(ローカル)とは、自分のPC上にWordPressが動く環境を用意してくれるツールとなります。
ネットワークにつながっていない環境をローカル環境といい、自分のPCのことをローカルPCとよく言います。
で、LOCALをインストールすると、
・PHP(WordPressを構築しているプログラミング言語)
・Web Server(ブラウザでWordPressを見れるようにするサーバー機能)
・MySQL(WordPressのデータを保存しておくデータベース)
WordPressを動かすのに必要なすべてのモノが入ります。とても楽ちんです😌
WordPressはご存知のとおり、Webサイトやブログを作成するのに使われるCMS(コンテンツ管理システム)、簡単に言えば、多くの記事をいい感じに管理してくれるシステムと言う感じです。
また、ちょっとだけはてなブログからのWordPress移設も試してみましたので、ご期待ください。
いざ!LOCAL(ローカル)をインストール!そして、起動!

WordPressを練習するための環境を構築する手順を説明します。
では、さっそくLOCAL を公式サイトよりダウンロードします。

インストールするプラットフォームを選択します。気にしい管理人は「Windows」を選択です。

入力項目を入力して「GET IT NOW!」ボタンをクリックしてダウンロードをします。

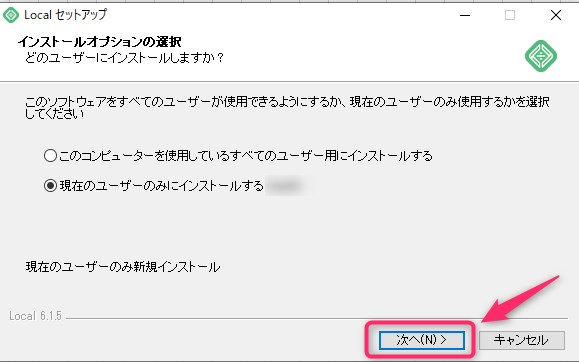
ダウンロードしたインストーラを起動して、インストールを開始します。

イントール先フォルダを確認し、「インストール」ボタンをクリックします。

インストールが開始されますので、終わるまで待ちます。

これでセットアップが完了です😌

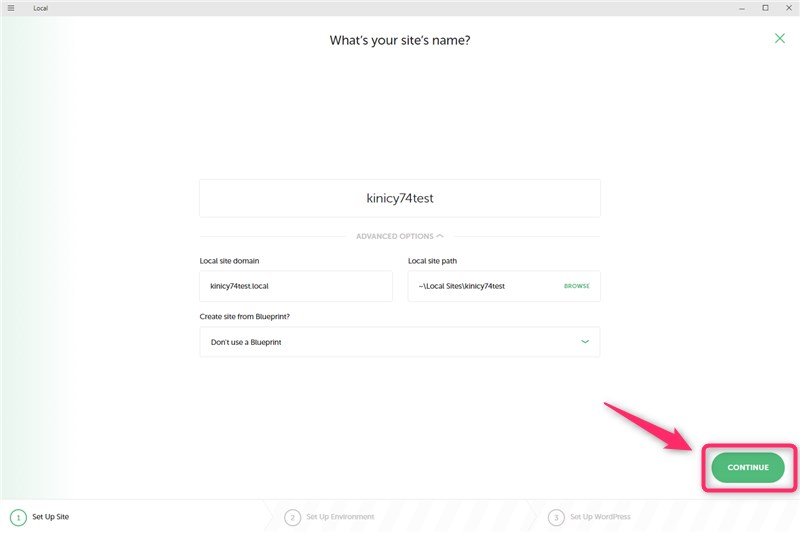
LOCALを起動後、「+ CREATE A NEW SITE」ボタンをクリックして新しいサイトを作成します。

サイト名を入力してから、「CONTINUE」ボタンをクリックします。

次は環境を選びます。PHPやMySQLのバージョンの変更をしないのであれば、そのまま「CONTINUE」ボタンをクリックします。

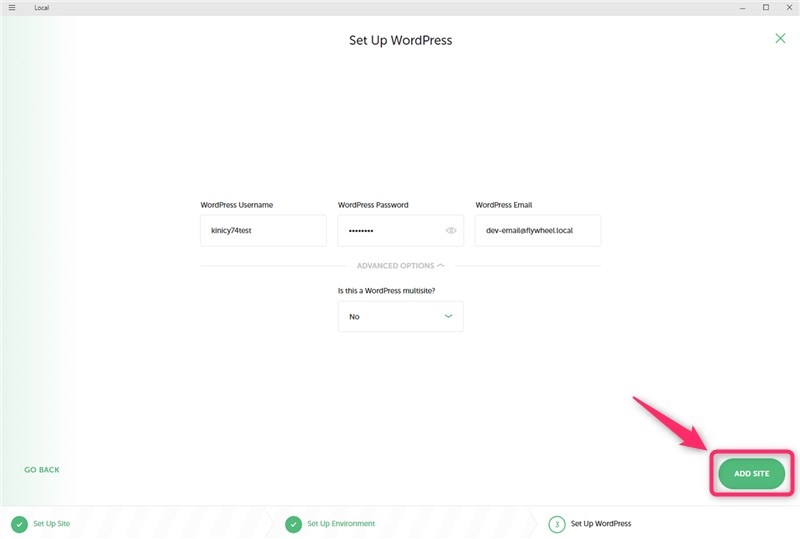
ユーザーアカウントを作成します。入力後、「ADD SITE」をクリックします。
※WordPressの管理画面へログインするときに必要ですので、忘れないようにしてくださいね😊

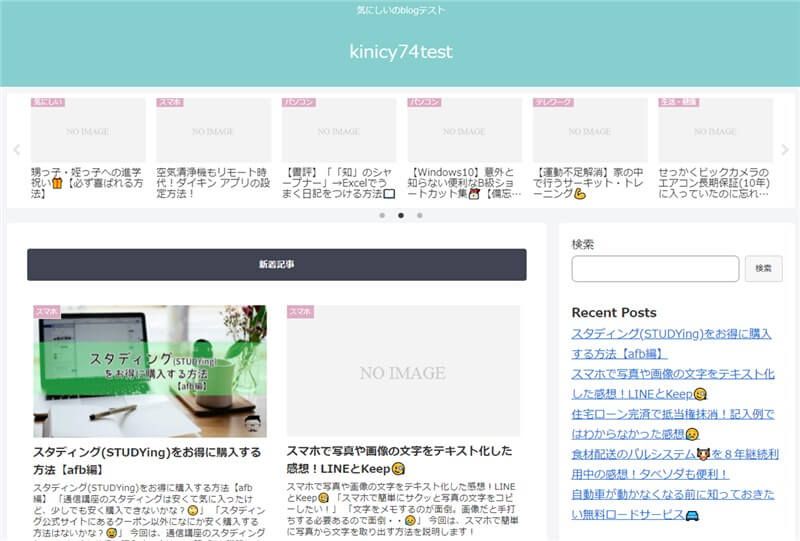
できました!ローカルPCへのWordPress環境構築が完了です。

おまけです。LOCALのWordPressへ「はてなブログ」をお試し移設してみました😅

モバイル画面はこんな感じで、簡単に確認ができます。

はてなブログからLOCALのWordPressへお試し移設した簡易手順は以下となります。
1.はてなブログから記事をエクスポート
2.テキストファイルの中のタグを変換する ※WordPressとはてなの違いを修正
h3タグ → h2タグへ置換
h4タグ → h3タグへ置換
h5タグ → h4タグへ置換
3.アイキャッチ画像を修正 ※記事のメイン画像を修正
4.パーマリンク修正 ※はてなブログ時と同じURLにするために修正
WordPressのテーマも実験をしてみました。
無料で人気のある「Cocoon」を導入してみたのですが、さすが、機能が満載ですね😄
吹き出しやらカルーセル(記事がクルクル変わる機能)などが付いていました。
有料のWordPressテーマもいろいろあるようなので、じっくり検討中です!
ちょっと、【THE THOR(ザ・トール)】 ![]() というテーマが気になっております😅
というテーマが気になっております😅
まとめ
いかがだったでしょうか。
お試しでWordPressが操作できるのっていいですよね。プラグインの導入実験とかもできそうです😄
みなさんのご参考になればうれしいです。
最後までお読みいただき、ありがとうございました。

WordPressっていろいろな設定ができるので、便利ですよね😊